关于如何在Grid中配置行列显示背景色的问题的说明
1 背景
在实施过程中经常会遇到客户提这样的要求:要求显示业务数据时能根据不同的状态显示不同颜色,有的要求一行全部用红色显示,也有要求某些列的数据显示红色,当然什么时候显示红色是有一定要求的。
如下图:
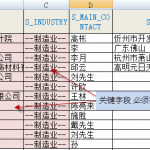
例1

上面这个例子中要求对捷途产品线的小计数据行背景高亮显示
例2:

上面这个例子要求月计划已完成的用绿色背景,只显示状态这个列的背景,进行中的灰色,延期的红色背景
如上图中的 执行人,监督人用腰子型按钮显示 ,任务标识这里本来是一个GUID码,如果有GUID就显示一个 + 这样的图标(用什么样的图标是实施人员自己定)这些都可以根据客户的需求来定义。
2 如何实现
2.1 限制
首先目前mobox、gungho支持Grid显示样式自定义的功能点是有下面这些
3000
3019
3025
2.2 配置显示前事件
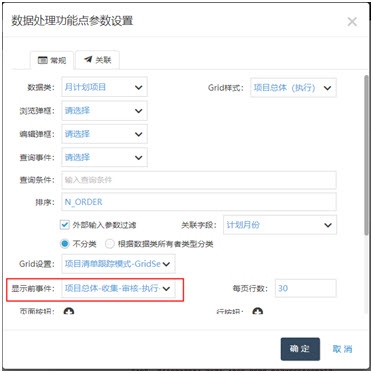
Grid行背景色配置是在 3000 功能点显示前事件里完成的。系统发现我们在3000功能点配置了 显示前事件,如下图

在这里要配置 显示前执行什么脚本。
2.3 显示前事件脚本的处理
脚本的处理分下面3个步骤
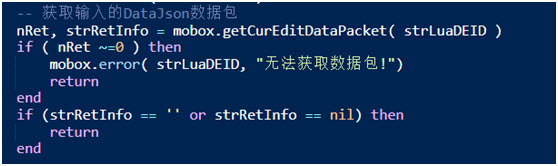
2.3.1 获取当前显示页中的数据
其中获取的 strRetInfo 就是前端给脚本的数据,格式json,如下:

[
{“id”:”XXX”,”attrs”:[{“attr”:””,”value”:””},….]},
..
]
其中id 是这一行显示的数据对象标识
Attrs是Grid中没列的数据和值
2.3.2 轮询获取行数据
根据获取的属性值来判断是否要改变行列的显示样式
2.3.3 返回给前端用重新组织后的数据刷新页面
注意:
Action = reset_data_attr
2.3.4 行列控制
在我们返回的Json格式中每行,列的属性可以改变前端Grid的显示样式
前面我们介绍了,前端过来的Grid Row的数据是这样的
{“id”:”xxxx”,”attrs”:[ {“attr”:”S_CMN”,”value”:”M”},..]}
如果需要S_CMN列显示背不同的景色,那么就要把数据设置为:
{“id”:”xxxx”,”attrs”:[ {“attr”:”S_CMN”,”value”:”M”,”bk_color”:”#28FF28″,”text_color”:”#000000″},..]}
注意红色文字部分就是控制这一行,这一列的背景、前景色
如果是要整行都变颜色:
{“id”:”xxxx”,”row_bk_color”:”#F9F900″, “row_text_color”:”#272727″, “attrs”:[ {“attr”:”S_CMN”,”value”:”M”},..]}
3 备注
常用十六进制颜色对照表代码查询
https://www.cnblogs.com/summary-2017/p/7504126.html
 共好合同
共好合同